
20+ CSS Hexagon Examples with Source Code OnAirCode
October 20, 2023 coll / css In this article you will find 20 best css hexagon with text designs. If you are looking for css hexagons for your project then this article is for you. Hexagons are a unique and visually appealing shape that can add a touch of sophistication and creativity to your web design.

css Hexagon on html with text and some details Stack Overflow
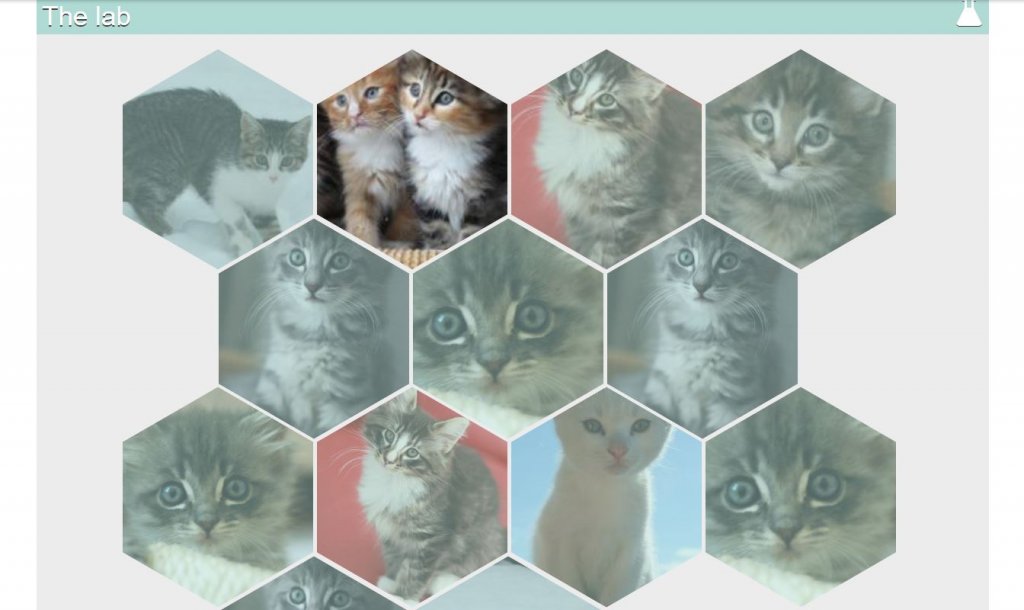
1. Responsive Hexagon Grid CSS Example This is one of the examples of hexagon grid with text using html css. The first on the instances of hexagon in css and html takes us to a cool method to feature a course of events inside a solitary screen.

20+ CSS Hexagon Examples with Source Code OnAirCode
CSS (Less) CSS Options. x. 1. // This is the colour of the hexagon's background, and border. 2. // and will be defined in `.hex` when parsed to CSS. 3.

html Transparent CSS hexagon with nontranparent text without
Temani Afif on Jun 3, 2021 (Updated on Jun 8, 2021 ) UGURUS offers elite coaching and mentorship for agency owners looking to grow. Start with the free Agency Accelerator today. A little while back, Chris shared this nice hexagonal grid. And true to its name, it's using —wait for it — CSS Grid to form that layout. It's a neat trick!

20+ CSS Hexagon Examples with Source Code OnAirCode
Solid Color. Border Size (px) Border Color

20+ CSS Hexagon Examples with Source Code OnAirCode
Folks requested more time to think about issue #9310 (Interaction of `text-wrap: balance` and ` (-webkit-)line-clamp`), especially for creating stability when there's a display more text option after a one line block. Resolved: The definition of space-first uses allow-end on the end side ( Issue #9736: Line-end behavior of text-spacing-trim.

20+ CSS Hexagon Examples with Source Code OnAirCode
With your current code, using the triangle top and bottom, you can modify them slightly to give it a curved look. Add a width of 4px to #hexagon-circle:before and #hexagon-circle:after and reduce border-left and border-right by 2px each. Js Fiddle here.

How To Create A Hexagon Border In CSS
The polygon () CSS function is one of the

20+ CSS Hexagon Examples with Source Code OnAirCode
Hexagon Loading With CSS Author: Osama Belal (osama-belal) Links: Source Code / Demo Created on: July 1, 2019 Made with: HTML, CSS Tags: loading, animation, advanced, css3 3. Butterfly Hexagon Author: Anurag (anuraghazra) Links: Source Code / Demo Created on: June 24, 2019 Made with: HTML, CSS 4. Hexagon Badges With Font Awesome Icons
Create Beautiful Hexagon Shapes With Pure CSS3 Graphic Design
Generate your own pure CSS hexagons with box-shadow, border and background images. CSS Hexagon, Please. Hex Size. Solid gold, baby! Fill Colour. With an image! (absolute url plz) Give me a Shadow! Shadow Blur. Shadow Colour. Shadow Alpha. Give me a Border! Border Width.

20+ CSS Hexagon Examples with Source Code OnAirCode
Basically a hexagon is a rectangle in the middle with two triangles- one on the top, and one on the bottom. Before you start styling things in CSS you should add default normalize, clearfix and.

Create Hexagon Using Css html css tutorial Part 2 YouTube
Text shadow generator; Box shadow generator; 31 CSS Hexagons. By Editor Here is a list of some CSS hexagons. CSS responsive grid of hexagons. CSS Hexagon. Dev: Alexander Erlandsson. Download Code. Hexagon Flip Card. Dev: Jacob Harris. Download Code. CSS 3D Hexagon. Dev:.

Hexagon Menu made in CSS and HTML Stack Overflow
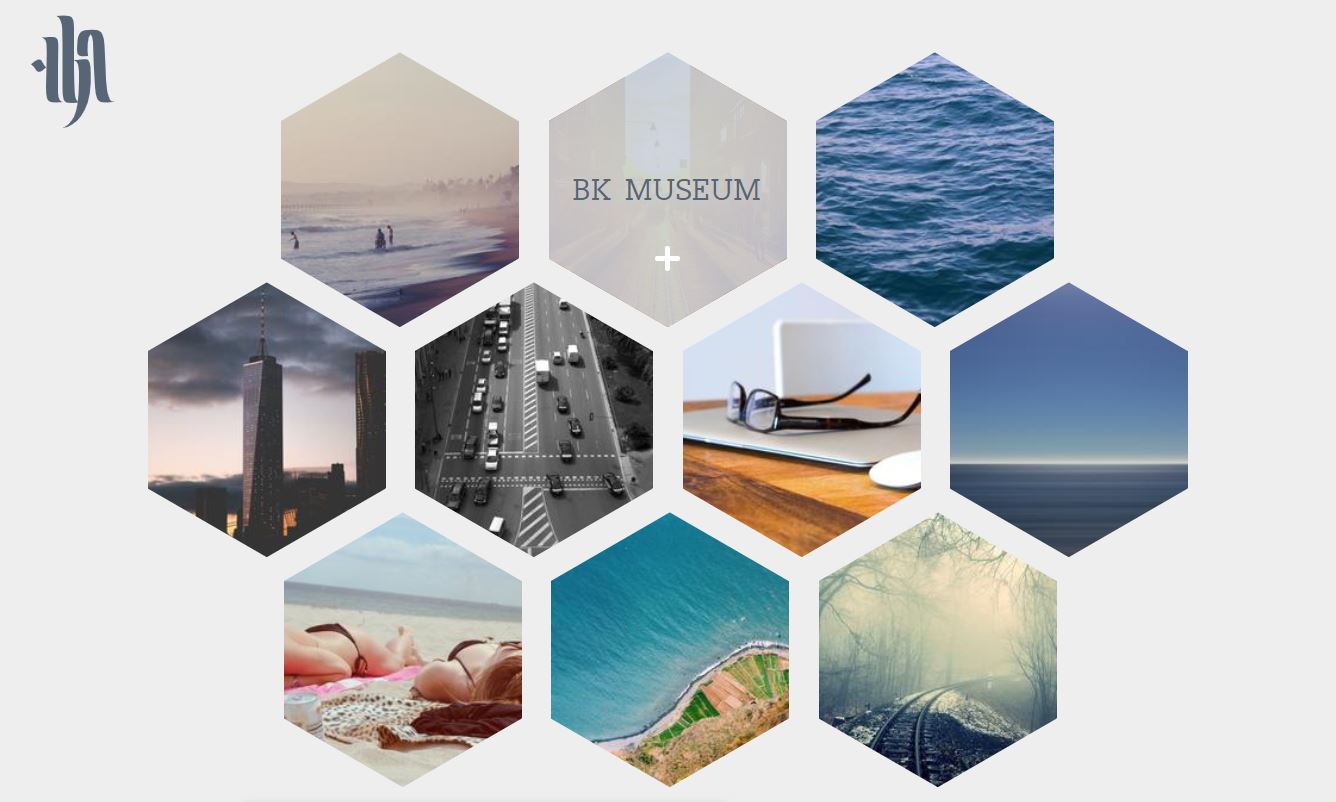
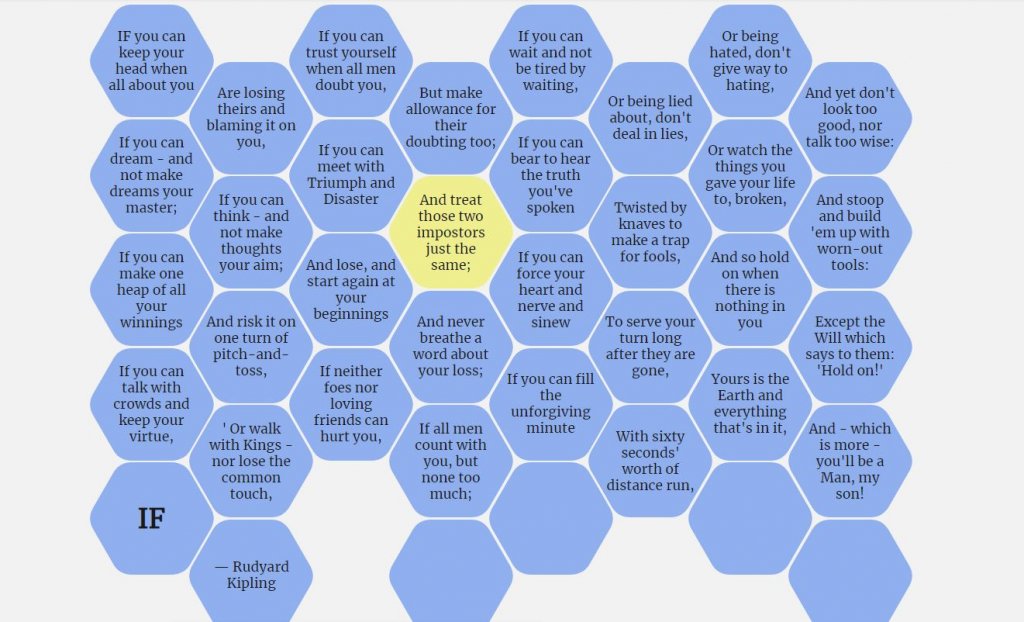
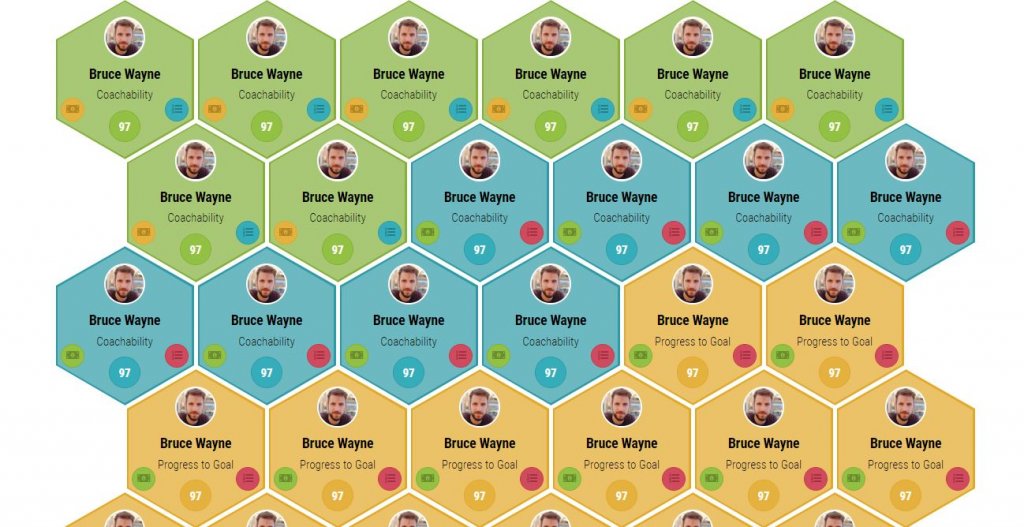
3. Hexagonal Responsive Grid The hexagons are arranged in 2s and 1s, and the result is a great pattern. Inside each hexagon, there is a beautiful image that is hard to miss. Besides, details are displayed in the form of text as soon as you hover over the hexagon. Each hexagon can hold a different piece of information.

20+ CSS Hexagon Examples with Source Code OnAirCode
See the Pen CSS Hexagon by Geoff Graham (@geoffgraham) on CodePen. Psst! Create a DigitalOcean account and get $200 in free credit for cloud-based hosting and services. Comments. Thierry Koblentz. Permalink to comment # June 17, 2011. Nice! Reply. Raymond Torres. Permalink to comment # June 21, 2011.

20+ CSS Hexagon Examples with Source Code OnAirCode
1 .hexagon { 2 position: relative; 3 margin: 100px auto; 4 width: 190px; 5 height: 110px; 6 background-image: url('https://i.imgur.com/IEiqEV0.jpg'); 7 background-position: center center; 8 z-index: 1; 9 /* Text styling */ 10 line-height: 110px; 11 text-align: center;

20+ CSS Hexagon Examples with Source Code OnAirCode
And that's how we get a hexagon in CSS. The 30:52 ratio in the border widths is approximately 1:√3 which is ratio required for a hexagon. A similar approach can be used to get a hexagon rotated 30°. We just flip around some of the directions, use float: left and drop the explict setting of width to 0.